WordPress Popular Postsにアップデートが来ていたので、何の気なしにアップデートしたら、サイドバーに表示しているWordpress Popular Postsの表示が崩れたので、急遽CSSを修正して対応してみた。
※設定などなどは、末尾に紹介しているエントリの内容から変更せずに、CSSの修正のみで対応。
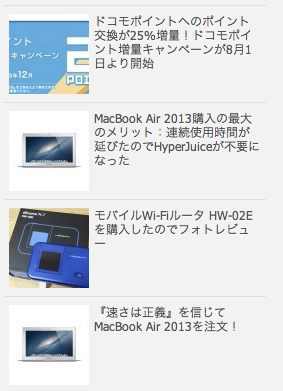
■修正後の表示内容

表示崩れに対応したものだけれど、結果的には以前の見え方よりもスッキリ見えるようになったので満足(^ ^)
■修正後のCSS内容
.wpp-parts {
width: 95%;
display: table;
}
.wpp-thumbnail {
display: table-cell;
vertical-align: middle;
width: 80px;
}
.wpp-post-title {
display: table-cell;
line-height: 1.2em;
vertical-align:top;
}
WordPress Popular Postsの設定をカスタマイズして人気記事の一覧を表示する方法については、以下エントリにて。
WordPress Popular Postsの設定をカスタマイズして人気記事一覧に画像サムネイルを表示する方法 | shimajiro@mobiler