現在閲覧中のエントリと、関連性の高いエントリを自動表示する『Similar Posts』を、任意の位置に表示するように設定&コードを配置してみた。
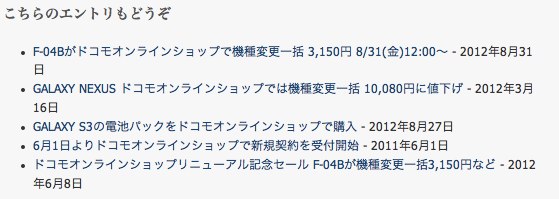
■表示内容はこんな感じ

■Similar Postsのインストール
WordPress管理画面のプラグインから『Similar Posts』を検索してインストールする事が可能。
■設定方法
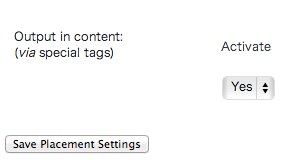
Similar Posts > Placement > Placement Settings
より、Output in content:のActivateをYesに設定すると、ショートコードを使って、任意の位置にSimilar Postsによる関連するエントリを表示する事が可能になる。
[設定箇所]

設定を変更したら『Save Placement Settings』を実行する事を忘れないように注意。
■Similar Posts 呼び出し用コード
設定を完了させると、以下のコードを任意の箇所に追加する事で関連エントリを表示する事が可能。
[Similar Posts 呼び出し用コード]
上記のコードだけで出力すると、何となくデザイン的にイマイチだったので、
Placement Settings > Output after post:(エントリの最後に表示する設定)
で呼び出しされているCSSを適用させてみた。
[実際に追加したコード]
こちらのエントリもどうぞ
これで、任意の位置にSimilar Postsで出力される関連エントリを任意の位置に表示できた(^ ^)