『LINEで送る』ボタンをカンタンに設置するためのフォームが公開されていたので、スマートフォン向けのサイトに『LINEで送る』ボタンを設置してみた。
『LINEで送る』ボタンの設置は、以下のフォームに必要事項を入力して出力されるコードを、ボタンを設置する場所に貼り付ければokで、ボタンの設置は5分以内に完了する非常にカンタンな作業だった。
『LINEで送る』ボタンの設置フォームは以下より。
ガイドラインによると、LINEで送るボタンの設置は原則専用アイコンを使用する必要があるので注意。
4. 利用条件
(2) 設置者は、LINEで送るボタンを外部サイトに設置する場合、専用アイコンを使用しなければなりません。但し、設置者は、専用アイコンの代わりに「LINEで送る」又は「LINE」というテキスト文字を使用することができます。
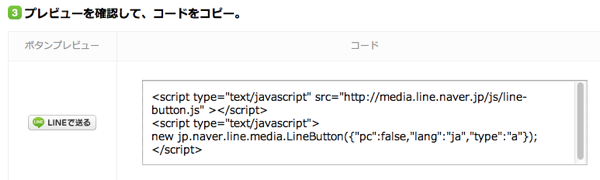
■実際のコード
■設置場所
wptouch_pro/themes/classic/iphone/single.php
を編集して、任意の場所(本文の末尾部分に設置してみた)に上記のコードを記述
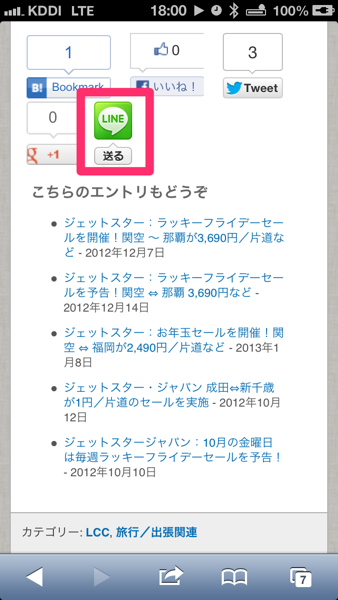
■『LINEで送る』ボタンを設置

※スマートフォン向けサイトのみ設置
LINE公式ブログでの紹介は以下より。
「LINEで送る」ボタンを手軽に設置できるようになりました : LINE公式ブログ
昨年12月に公開したときは、開発者向けの技術仕様のみ公開していましたが、今回は、開発者ではなくても誰でも簡単にHTMLコードを発行でき、それを自分のサイトやブログにコピー&ペーストするだけで「LINEで送る」ボタンを設置できます。
ちなみに、LINEは1/18(金)でユーザ数が1億人を突破している。
LINEユーザー、1億人を突破! : LINE公式ブログ