Mac使いのブロガーさんたちの間でやたらと評判の良いBlogエディタ『MarsEdit』を騙されたと思って使い始めてから2週間程度が経過して、オフラインでのBlog下書きにMarsEditのリアルタイムのプレビュー&画像挿入機能の簡単である事がめちゃめちゃ便利。という事に気づいた。
■利用環境
PC:MacBook Air11インチ(2012年モデル)
アプリケーション:MarsEdit 3.5.4(5144)
実際にMarsEditを使ったBlog更新はこんな感じ。
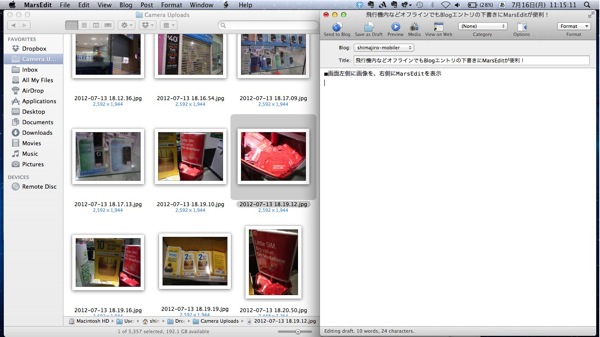
■画面左側に画像を、右側にMarsEditを表示する

左側にFinderで画像を一覧表示して、右側にMarsEditを表示させ、Blogエントリを更新する。
※左側に表示するアプリケーションはFinderじゃなくてもokなので、好きな画像管理ソフトを使えば良いと思う。
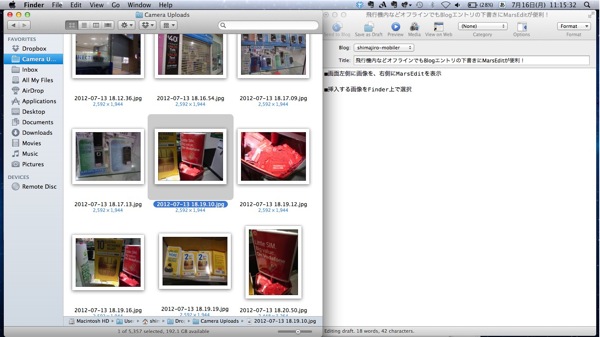
■Blogに挿入する画像をFinder上で選択する

Blogに挿入する画像をFinder上で選択する
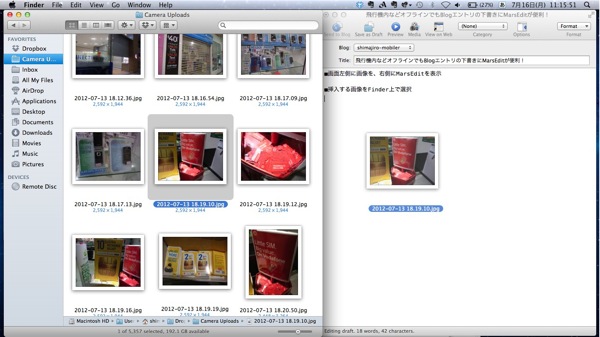
■選択した画像をMarEdit上にドラッグ&ドロップする

画像をMarsEdit上にドラッグ&ドロップすると、MarsEditの画像挿入ダイアログが表示される。
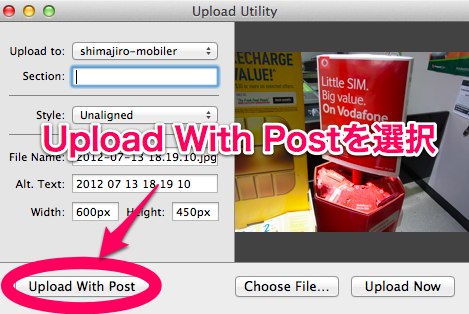
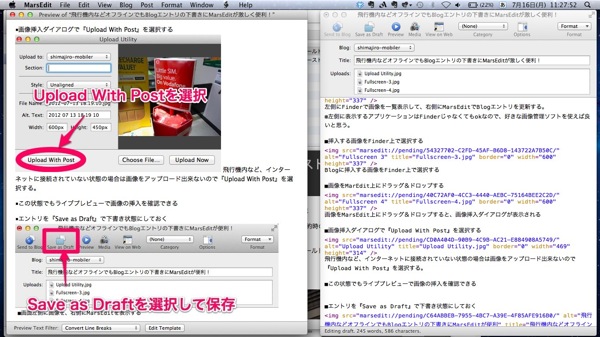
■画像挿入ダイアログで『Upload With Post』を選択する

飛行機内など、インターネットに接続されていない状態の場合は画像をアップロード出来ないので『Upload With Post』(投稿時に画像をアップロード)を選択すると、画像アップロード用の仮のHTMLコードがMarsEdit上で挿入される。
で、便利なのが仮のHTMLが挿入された状態でも、MarsEditのプレビュー画面では、画像をアップロードしたのと同じ状態で、瞬時にエントリの内容が確認が可能になるので、オフラインであってもオンライン状態とほぼ同じように、エントリを投稿する事が可能になる。
■オフライン状態でプレビューで画像の挿入を確認できる

『Upload With Post』で、仮のHTMLコードを入れた状態でも画像の確認が可能。
実際にこのエントリを書いている状態の画面をキャプチャしてみた。
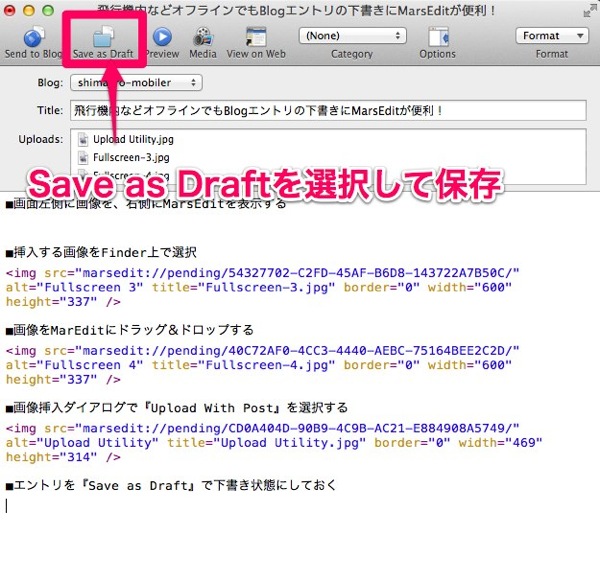
■エントリを『Save as Draft』で下書き状態にしておく

飛行機内などは基本的にオフラインでの作業になるので、インターネットに接続した状態での調べ物などなどは出来ないけれど、それでも『オフラインでBlogエントリのドラフトを簡単に作れる&画像挿入も簡単』というのは、非常に便利で、この便利さに気づいた瞬間に、MarsEditを有料購入しようと決心した(^ ^)
上記の例はFinderからの画像挿入を紹介したけれど、Finderからの画像挿入だけでなく、SkitchなどからMarsEditに画像をドラッグ&Dropしても画像挿入を行う事が出来るので、全般的に画像の挿入&リサイズの手間が非常に少ないのが、MarsEditが手放せないツールになった理由。
AppStoreでのMarsEditのダウンロードは以下より。
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.5.4(¥3,450)
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.5.4(¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software
サイズ: 6.2 MB