PCでBlogを書くのに使っているツール・アプリケーションの紹介。
- PC:MacBook Air 11インチ(2013)
- Blogエディタ:MarsEdit
- Webブラウザ:Opera
- ブックマークレット類
- 画像キャプチャツール:Skitch
Blogを書くのに使用している(Blog以外でもメインのマシンとして使用している)のはMacBook Air 11インチ(2013年モデル)
もともとは、2011年の時点で『モバイルに適した薄型のノートPCが欲しい』ということで選んだMacBook Airだけれど、その後は2012年モデル ⇒ 2013年モデルとハードウェアスペックが改善されていることと、OS&アプリケーション類にある程度慣れてきた。ということで、メインのマシンとして使用している。
MacBook Air 2013年モデルで嬉しいのは、バッテリの持ちが従来よりも延長されていることで、外出先である程度長い時間を作業をするようなケースでも、バッテリの持ちを心配する必要無く、思う存分MacBook Airを使えるようになったのが、2012年モデルと比べて大きなポイント。
MacBook Air 2012までは、別途『HyperJuice』など外部バッテリを持たないと、出先で長時間の作業をしたり、充電ができない状態での作業を長く続けることができなかったけれど、MacBook 2013に乗り換えてからは『外出中にバッテリが切れる心配』がほぼ無くなっているので、安心して使うことができる。
MacBook Airの旧モデルからの乗り換えで言うと、2012からの乗り換えではスペックアップをそれほど感じることが無いかもしれないけれど、2011からの乗り換えはスペックアップの恩恵もかなり大きいことが実感できると思うので、オススメ。
 |
APPLE MacBook Air 1.3GHz Dual Core i5/11.6″/4GB/128GB MD711J/A アップル 2013-06-11 |
Blogエディタには、WordPressなどに対応した『MarsEdit』を愛用。
MarsEdit 3 – Desktop blog editing for the Mac.
MarsEditは、Macを使ってかかれているブロガーの間でやたらと評判が良かったので、半分『騙されたと思って』使いはじめてみたところ、Blogの編集ツールとして非常に便利であることに気付いたので有料購入。
$39.95の有料アプリケーションとなっているけれど、毎日Blogを書いていく上で重要なツールなので、価格は特に高いとは思わない。
MarsEditが便利なのは、オフライン(あるいは電波が悪い状態)でも、テキスト + 画像をMarsEdit上でプレビュー表示できることで、電波が悪い状態でもBlogの下書作業をスムーズにこなすことができる。
エントリ公開前の最終チェックは、基本的に本番サイト上のWordPress画面の『プレビュー』で行っているけれど、たいていの確認はMarEditのプレビュー機能で済ませることができるので、WordPressの管理画面にアクセスしてプレビュー表示をする回数が減ることで、下書 ⇒ 内容確認&修正に必要になる時間を短縮することができる。
■MarsEditのプレビュー画面で確認したBlogエントリ

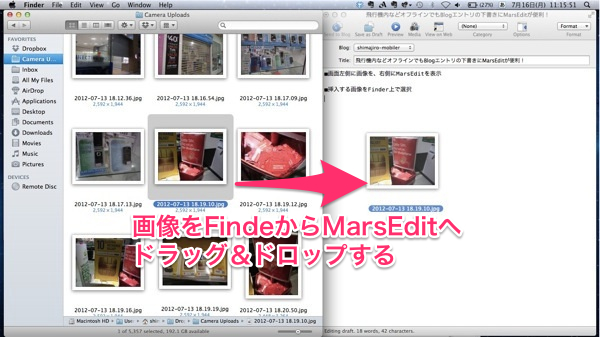
もう一つ便利なのは、画像の編集が効率化できることで、OS XのFinderで表示した画像ファイルを、MarsEditにドラッグ&ドロップするだけで画像を挿入することができるので、Blogエントリ内に画像が多い場合は非常に助かる。
■MarsEdit:Finderからドラッグ&ドロップで画像をBlogエントリ内に挿入できる

MarsEditでの画像のアップロード方法は、すぐにサーバにアップロードするか、エントリをサーバに投稿するタイミングでアップロードするかを選ぶことができるので、飛行機内などオフラインの状態であっても、画像が挿入された状態をプレビューで確認しながら、Blogエントリを書き続けることができる。
最終的な画像のアップロードはインターネットに接続された状態で行う必要があるけれど、オフラインまたは回線速度が安定しない状態でも『とりあえず画像入りのエントリが下書』というのは、インターネット接続が安定しない環境でエントリを書く際には非常に助かる機能。(特に、飛行機内でBlogエントリを下書する際は重宝している)
MarsEditを使うと、『画像をアップロードする』という作業を非常にシンプルな操作で行うことができ、インターネット接続がなかったり不安定な状態でもBlogの執筆が効率的になるので、Macを使ってWordPressなどのCMSを使っている方にはオススメのアプリケーション。
言語が英語だけなので少々取っつきにくさはあるけれど、アプリケーションそのものはシンプルなので、慣れてしまえば特に違和感を感じることは無いと思う。
※逆に言うと、日本語対応(アプリケーションの日本語化)する可能性は低そう。
メインのWebブラウザは(未だに)Operaを使っている。
WebブラウザはOperaからChromeに乗換を何度か試して、実際に一定期間Chromeをメインで使っていたけれど、結局Operaに戻ってきてしまっている。
WebブラウザそのものとしてはChromeの方が使いやすいことはわかっているけれど、Blogを書く際に複数の検索エンジンを使って検索したり、タブ間を頻繁に行き来するような使い方をする場合、自分の場合はOperaを使った方が作業効率が良いので、メインのWebブラウザとしてはOperaを使用している。
Gmail、Googleカレンダー、Feedlyなど特定のWebサービスは、Operaでは使いにくかったり非対応だったりすることがあるので、Chromeを使っているけれど、
・1キーでタブ間を移動できるようになる
・タブバーを左側に配置できるようになる
この二つがそろったら、Opera ⇒ Chromeへとメインブラウザを移行できる可能性が高い(^ ^;
『Blogを効率的に書く』ために欠かせないのが、Webブラウザ上で実行するブックマークレット。
Webブラウザで表示しているページのタイトル&URLをリンクを設定した状態でコピーすることができたり、Amazonで閲覧中のページの商品をアフィリエイトIDつきで紹介するのを効率化するために活用している。
個別のブックマークレットについては、以下エントリでご紹介。
Blogを書くのに活用しているブックマークレットのご紹介 | shimajiro@mobiler
ブックマークレットがスマートフォン/タブレットでもブックマークレットが問題無く動作すれば、自分がBlogを書く環境はほぼモバイル環境でも満たすことができそうなんだけれど、今のところは満足にスマートフォン/タブレットでブックマークレットを動かせていないので、ブックマークを使っているのは基本的にPCのWebブラウザ上でのみ。
Blogに掲載する画像のキャプチャ&編集ツールは、Skitchを使っている。
Skitchのダウンロードは無料。Mac App Storeからダウンロードが可能。
 Skitch 2.6(無料)
Skitch 2.6(無料)
カテゴリ: 仕事効率化, グラフィック&デザイン
販売元: Skitch – Skitch Inc
サイズ: 26 MB
Skitchを使っているのは
(1)Webブラウザなど、ディスプレイ上に表示された情報をキャプチャする場合
(2)撮影した画像にモザイク処理をする場合
の大きく二つの用途だけれど、主に(1)の用途で使うことが多い。
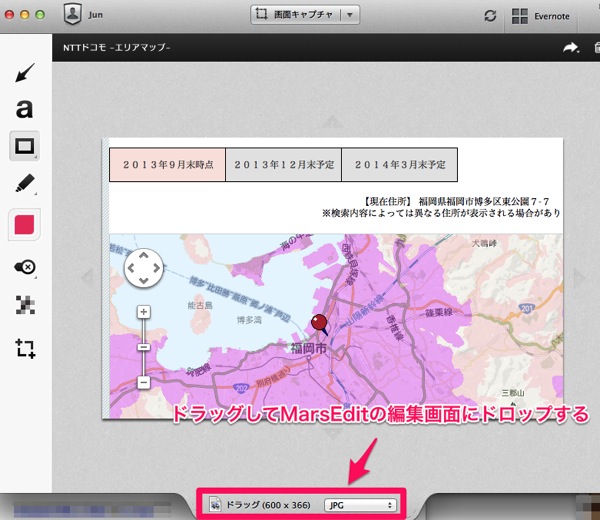
最近のお気に入りは、Skitchの画面下部にある『ドラッグ』という領域をドラッグしてMarsEdit上に画像をコピーする機能で、Skitchで編集した画像を『そのままMarsEditに放り込む』という使い方が実現できるので、わざわざ画像を保存 ⇒ MarsEditから画像選択などの手順を踏むのと比べて作業効率を大きく改善できる。
■SkitchからMarsEditに画像をドラッグ&ドロップ

このエントリを書いていて気付いたのは、Blogを書くためのツールとして『特別なツール』と呼べるようなものは特に使っていないし、使っているツールについてもそれほど複雑な(凝った)使い方はしていないけれど、それでも日々Blogを書くのにかなり助けられているし、Blogを書く機会が多ければ多いほど、『効率的に作業を行える』ためのツールを探すことをオススメ。
※そういう意味では、自分の『Blogを書く環境』はもう少しいろいろといろいろなツール&サービスを試してみたいなと思っているところ。