WordPressで運用している本Blogに、プラグインを使わずにFacebookコメント欄を設置してみたので、コメント欄設置方法のメモ。
- Facebbok開発者ページでFacebbokアプリを登録する
- Facebookコメントの設定ページにアクセスしてコードを取得する
- WordPressテンプレートにコードを挿入する
- 管理用のコードを埋め込む
Facebookにログインした状態で、Facebookアプリを新規登録する。
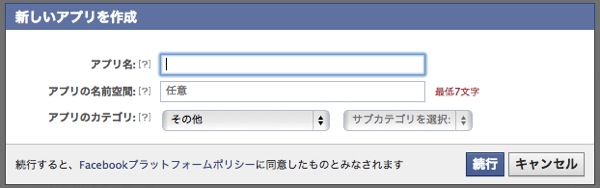
Facebookアプリを新規登録する
■Facebookアプリの新規登録

アプリ名:アプリケーションを識別する名称
アプリの名前空間:Facebook上で識別されるアプリの名称
アプリのカテゴリ:カテゴリ
FacebookアプリのApp IDは、最後に設定する管理用のコードを設置する際に必要になるのでメモしておくとベター。
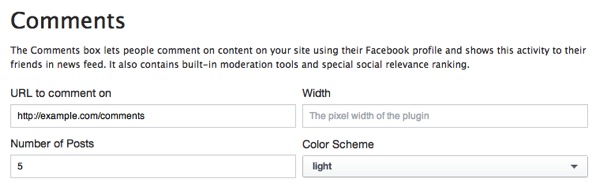
Facebookコメントの設定ページにアクセスしてコードを取得する。
Facebookコメントの設定ページは以下より。

URL to comment on:とりあえずそのまま
Width:Facebookコメントの幅、好みで設定する
Number of Posts:表示するコメントの数
Color Scheme:カラーカスタマイズ、light/darkから設定可能
設定が完了したら、同ページ内にある『Get Code』からコメント欄設置用のコードを取得する。
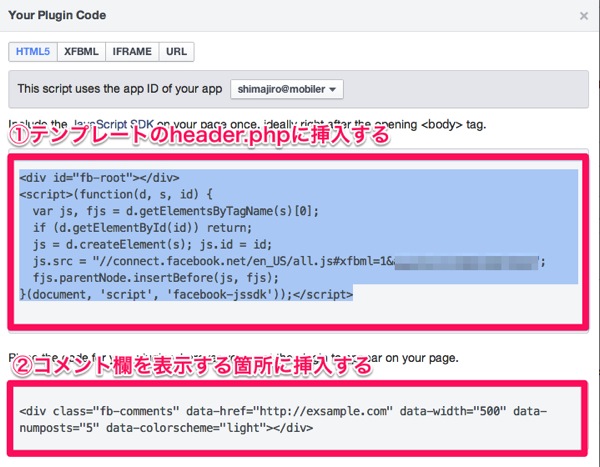
コメント欄設置用のコード取得が完了したら、WordPressのテンプレートにコードを挿入する。
■コード出力内容

①はテンプレートのheader.phpに挿入する。
②はコメント欄を表示する箇所(自分の場合はsingle.php)に挿入する。
この時、②のURL部分(http://exsample.com)を、閲覧中のエントリのURLを示すWordPressのコード内容(以下)に差し替えるする。
■変更する内容
■差し替えた後のコード内容②
この部分の変更は、設定画面で変更すると何故かエラーになるので、コードを取得してから編集する必要がある。少々手間(^ ^;
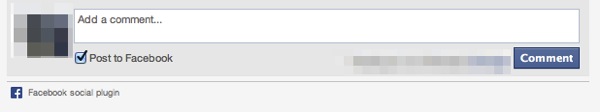
この二つのコードの設置が終わると、コメント欄が表示されるようになる。
■Facebookコメント欄が表示される

最後に、コメントを管理するためのタグを埋め込む。
コメントを管理するためのコードは以下。
上記コードを、header.phpに挿入して、コメントモデレーションツールのURL(以下リンク)にアクセスすると、投稿されたコメントを管理することが可能となる。
今回、Facebookコメントを設置したのは、コメントを集めて交流したい。
というよりも、閲覧者がFacebookでカンタンにサイトを共有するためのフローとして設置した意味合いの方が強いので、BlogエントリがFacebookへ共有してもらえるようになったら嬉しいなと。