モバイル(非PC)環境でも効率的にBlogを書くことができたらなぁ…。ということを考える機会が増えてきたので、Blogを更新するのに必要になる要素と、それらがモバイル(スマートフォン&タブレット)でどの程度行えるのか?を考えてみた。
- 文字入力:モバイル環境でもスマートフォンの10キー入力は快適
- 情報収集やWebサイト検索:マルチウィンドウ的な機能が無いのがネック
- ブックマークレット:モバイルでも実行可能だけれど使い勝手がイマイチ
- 画像素材の加工&アップロード:デジカメ画像の取り込み以外は問題なし
PCのQWERTYキーの操作はそれなりに速い方なので、PCのQWERTYキーを使った方が速いことは事実ではあるけれど、スマートフォンでの文字入力も、慣れてしまえばそれなりの速度で文字入力が可能になるので、1,000文字ぐらいの長さの文字をスマートフォンを使って入力するのは、それほど苦労を感じることはない。
アレコレと試した結果、入力方法に関して言えば画面サイズに関わらず、スマートフォンでの文字入力は10キーのフリック入力を両手を使って行う。というのが自分の中では最速になる。
※とは言え、10キーのフリック入力だと、一部記号の入力などはちょっと時間がかかることがあるのはBlogを書く上でネックになってる。
スマートフォンの10キー入力に慣れると、タブレット端末のQWERTYキー入力よりもスマートフォンの10キーの方が入力がカンタンで、文字入力についてはタブレット(8インチ以上)よりもスマートフォンの方が使いやすい。
『非PC環境での文字入力を効率化する』ための道具として、Bluetooth接続のQWERTYキーボードを使う。という方法もあり、実際に試したこともあるkれど、少なくともiPad + Appleの純正Bluetoothキーボードを試した限りでは、QWERTYキー入力によって文字入力が快適になるよりも、タッチ操作を前提に作られているOSをキーボード操作することによる使いにくさの方を感じた。
加えて、外部接続のBluetoothキーボードが使える状態は、基本的にはノートPCを使える状態でもあるので、その状態でPCでは無く敢えてモバイル端末 + Bluetoothキーボードのメリットを選ぶ意味があまり無いようにも思える。
そんなわけで、『文字を入力する』ということに関しては基本的にモバイル環境でも特に困ることは無く、非PC環境でもそこそこの速度で文字入力は可能である。というのが個人的な経験からの見解。
Blogにエントリを書く際に必要になる情報収集やWebサイト検索そのものは、基本的にはPCと同じ情報にアクセスができるスマートフォンまたはタブレットの利用で問題が無い。
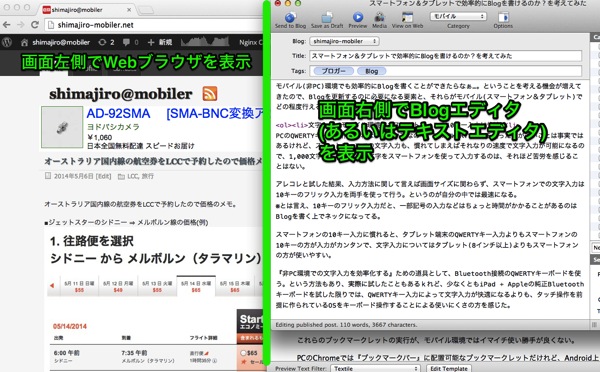
ただし、PCではカンタンな『画面左側でWebブラウザを表示して、画面右側にBlogエディタを操作する』というような画面の配置ができる環境が非PC環境には無いので『何らかの情報を参照しながらBlogを書く』という使い方をしようとした時に、現状のスマートフォン&タブレットでは使い勝手がイマイチ。
■MacBookでの作業状況(左がブラウザ、右にBlogエディタ)

先述の通り、文字入力についてはタブレットよりもスマートフォンの方が使いやすいと感じているので、スマートフォンとタブレットの両方が使える環境であれば、必要となる資料やWebサイトなどの情報をタブレット側で表示して、文字入力はスマートフォンで行う。
という組み合わせで、非PC環境でBlogを書くことがまれにあるけれど、この場合はタブレットを操作する際に、文字入力をするスマートフォンから手が離れざるを得なくなり、どうしても『一方の端末で資料を参照しながら、もう一方の端末で文字入力を行う』という作業を効率的に行うことがなかなか難しく、個人的にはこの点が非PC環境でのBlog更新の効率を落としている一番大きな要因かなと思う。
逆に言えば、Webサイトや資料などの情報を参照する必要無く、Blogエントリを書くための情報が全て脳内にあるような状態であれば、非PC環境でBlogを書くことはそれほど大変ではない…。のだけれども、実際に非PC環境でBlogを書く必要がある場合(書きたいと思う場合)、基本的に何らかの情報を参照しながらBlogを書く必要がある。ということが圧倒的に多いのが難しいところ。
スマートフォン一台でも、実行するアプリケーションを切り替えることで、文字入力とWebサイト閲覧などを切り替えながら使うことそのものは可能だけれど、やはりこの場合もどうしても『作業効率』という面では大きな犠牲を伴う作業になるので、できる限り『情報を参照する領域』と『文字入力を行う領域』については物理的に近いか、あるいはシームレスに切替ができる環境が実現することを希望。
効率的にBlogエントリを書くために欠かせないのが、Webブラウザ上で実行するブックマークレットの類いで、実際にPCのChrome上で頻繁に使っているブックマークレットは以下。
・閲覧中のページのURL&タイトルの取得
・閲覧中のページのURL&タイトルをTwitterに連携
・閲覧中のAmazonの商品ページからアフィリエイト用のコードを取得
・閲覧中のGoogle Playのページから紹介用リンクを生成
・閲覧中のBlogなどをFeedly(RSSリーダー)に追加
これらのブックマークレットの実行が、モバイル環境ではイマイチ使い勝手が良くない。
PCのChromeでは『ブックマークバー』に配置可能なブックマークレットだけれど、Android上のChromeではブックマークバーを表示することは出来ないため、PCのWebブラウザと同様の感覚でブックマークレットを実行することができない。
ただ、ブックマークレットを実行する方法自体はある。具体的には、ブックマークレットに付けている名称(の一部でもok)を、URLバーに直接入力して実行することで、Android上のChromeでもブックマークレットを実行することが可能になっている。
実際にNexus 7上のChromeでブックマークレットを実行した結果は以下。
※ブックマークレットは閲覧中のWebサイトのURLとタイトルを取得するもの。
■ChromeのURLバーにブックマークレット名を直接入力

■PCのWebブラウザで実行時と同様の結果が得られる

ブックマークレットをモバイル(Android)環境でも動作させることができる。というのを知ったのがごく最近なので、それほど頻繁に使っているわけではないけれど、ブックマークレット名を入力して実行させるのはなかなか慣れない(^ ^;
※ただ、AndroidのChromeでもブックマークレットの実行が可能。ということを知ったのはつい最近の大きな進歩ではる。
画像素材の加工&アップロードについては、PCでもモバイルでも同じようなフローで作業を行うことが可能。
最近多用している画像素材の加工ツールは『Skitch』で、PC(主にMac)でもAndroidでもiOSでも基本的には同じ機能を使うことができるので困ることは少ない。
※PC向けとモバイル向けにアプリケーションが提供されている場合はホントにありがたいなーと思うし、極力そういうツールを選ぶようにしている。
画像のアップロードについては、AndoridおよびiOS向けに提供されているWordPressの公式アプリを使うことで問題無く利用可能なので、画像素材の(カンタンな)加工とアップロードについては非PC環境でも問題無く行うことができる。
非PC環境で行うのが手間なのは、デジカメで撮影した画像を取り込んでBlogの画像として利用するような場合。今現在使っているデジカメは、Wi-Fi経由でスマートフォンやタブレットに画像を送信することができるモデル(SonyのRX100M2)なので、必要な画像を選んでスマートフォンやタブレットに送信してアップロードすることで、大きな手間は発生していないけれど、RX100M2以外のデジカメを使う場合、別途Eye-Fiなどの機能を使って、スマートフォン・タブレットに画像を送信する必要が出てくるので、この点は少々懸念しているところ。
デジカメを使わずに、スマートフォンで撮影した写真をBlogに掲載することも少ないわけではないけれど、できればデジカメで撮影した画像を使いたい(というかそちらの方がキレイなことが多い)ので、『とりあえずスマートフォンで撮影した画像でアップして後で差し替える』というような対応をすることもたまにあるのが現実。
そんなわけで『非PC環境で効率的にBlogを書く』のは、『あと一歩』という感じのところまで解決できてはいるものの、やはりメインの環境であるPCと比べると『もう少し』(というか積極的に選ぼうとは思わない)である感じがあるのは否めず、引き続きトライ&エラーで改善していきたいところ。
なお、PCでBlogを書くのに使用しているツール&アプリケーションについては以前に以下エントリで紹介しているので、最後にご紹介まで。
PCでBlogを書くのに使っているツール・アプリケーションの紹介 | shimajiro@mobiler