『Blogを効率的に書く』ために、自分としては欠かせないツールである『ブックマークレット』のご紹介。
『ブックマークレット』は、ブラウザ上で簡単なJavaScriptを実行することで、閲覧中のページのタイトル&URLを取得したり、Amazonで表示しているページのアフィリエイトリンクつきのタグを出力したり、という作業を自動化して効率化できるので、『Blogを効率的に書く』ためには欠かせないツール。
- 閲覧中のページのURLとタイトルを取得するブックマークレット
- Amazonのアフィリエイトリンクをサクっと生成できる『G-Tools』
- Google Playのコンテンツを紹介する『gPLAYHtml』
自分のBlogでは、外部サイトを情報元として記載&引用するケースが多いので、その都度、URLをコピーしたりタイトルをコピーすると、1回1回の手間は大したことが無くても、積もり積もって大きな手間になり、Blogを書くのが面倒になるので、Webサイトのタイトル&URL取得はブックマークレットを使って取得&貼り付けしている。
表示中のWebサイトのタイトル&URLを取得するブックマークレットは以下のBlogエントリで紹介されている。
ブックマークレットでページのタイトルとリンクを取得 (でぃべろっぱーず・さいど)
上記のBlogで紹介されている、ブックマークレットをブラウザで『お気に入りに追加』すると、ブラウザ上でブックマークレットを実行するだけで、閲覧中のページのURL&タイトルが出力されて、コピー&Blogへの貼り付けがカンタンに行える。
URLとタイトルの取得という、非常に地味なブックマークレットだけれど、ブックマークレットの中で一番利用回数が多いのはこの機能だったりする(^ ^;
Amazonのサイト上で紹介されている製品をアフィリエイトリンク込みで、Amazon公式のリンクよりも『見栄え良く』紹介できるのでお気に入りなのが『G-Tools』
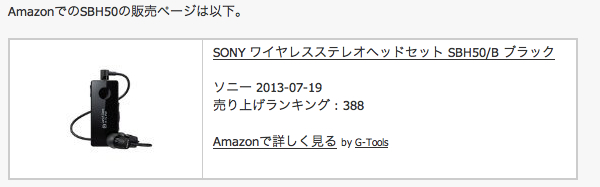
例えばこんな感じのリンクを、ブックマークレットを実行するだけで生成できる。
■G-Toolsを使って生成したAmazonのリンク

Amazon公式のツールを使ってリンクを生成するよりも何倍も手間が少ないし、見栄えも良いのがお気に入りの理由で、Amazonで販売されている商品を紹介する際はいつもG-Toolsにお世話になっている。
G-Toolsのブックマークレットは以下のBlogエントリで紹介されているけれど、以下のリンクからは実際に動作するコードが見つからなかったので、自分の環境で動かしているブックマークレットのコードを後述しておく。
G-Tools ブックマークレット – AUSGANG SOFT
■自分の環境で使用しているブックマークレットのコード(G-Tools)
javascript:void(function(a){a.match(/([0-9A-Z]{10})/);window.open('http://www.umizoi.com/g-tools/tools.php?view=html®ion=jp&asin='+RegExp.$1+'&import=09&type=basic&style=2&aid=httpblogl0e99-22&isnewurl=y&imageold=n&isref=y&target=n&css=-1&width=500','_blank');}(location.href));
上記のコードで、httpblogl0e99-22となっている箇所を、自分のAmazonアソシエイトIDに変更することで、自分のIDを埋め込んだコードが生成できる。
Amazonでの商品検索だったり価格チェックは日常的に行っているので、Amazon検索するためのショートカット(Webブラウザ側をカスタマイズ) + G-Toolsを使ったコードの生成によって、
・Amazonで気になる商品(や購入した商品)を検索
・G-Toolsを使ってBlogで紹介
の一連の作業がかなり簡略化されるので、Amazonで販売されている商品を紹介する際にはオススメ。G-Tools以外にも、他にも類似のブックマークレットはあると思うので、興味のある方は探してみると良いかと。
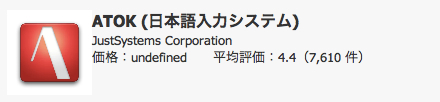
Google Play上のコンテンツを紹介する際に便利なのが『gPLAYHtml』
■gPLAYHtmlを使って表示したGoogle Playのアプリケーション紹介の例

ブックマークレットの紹介は以下より。
gPLAYHtml – Hatena::Let
Google Playはアフィリエイトのような仕組みが無いので、コンテンツを紹介しても収入には結びつかないのが悲しいところではあるけれど、単純にテキストや画像で紹介するのと比べて、手間が少なく、ある程度レイアウトを整えて紹介することができるので、Android関連のアプリケーションを紹介する際にはお世話になっている(^ ^)
その他にも多数あるけれど、最近利用頻度が高いのは上記の3つということで、3つのブックマークレットのご紹介まで。
個別のブックマークレットがそれぞれ便利。という話はもちろんだけれど、『効率的にBlogを書く』ということを目指した場合、自動化・ルーティン化できる部分は徹底的に効率化すると、本来の『Blogエントリそのものを書く』ために集中できるのでオススメ。というお話でした。
『効率的にBlogを書きたい』あるいは『毎日Blogを書きたい』という方は、『作業を徹底的に効率化・高速化する』という視点を持つと、各種作業に取られる時間を減らせるのでぜひ有効活用を。