『WordPress Popular Posts』を使ってサイドバーに出力している人気記事一覧をカスタマイズして、エントリタイトル + 画像サムネイルを表示させてみた。
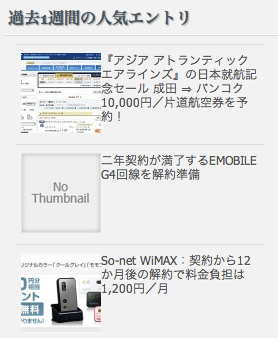
■こんな感じで表示されている

カスタマイズにあたり参考にさせて頂いたのは以下のBlogエントリ。
WordPress Popular Posts と Recent Posts Plus を同じ表示で揃える | WordPressのプラグインに感謝
上記Blogエントリは、人気エントリを表示する『WordPress Popular Posts』と最新のエントリを表示する『Recent Posts Plus』のレイアウトを揃える。という趣旨で書かれており、今回は『WordPress Popular Posts』のレイアウト変更方法だけ参考にさせて頂いたm(_ _)m
設定内容はカンタンで、
ダッシュボード > 外観 > ウィジェット >WordPress Popular Posts
にある、WordPress Popular Postsの設定項目をカスタマイズするのと、使用中のテーマのCSSに一部編集を加えるのみ。
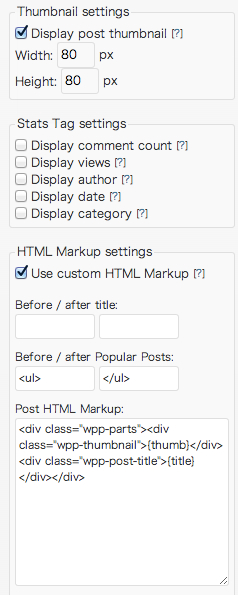
■変更後の設定内容(WordPress Popular Posts)

まずはCSSに内容の追加を行う。
CSSの追加内容については、上記Blogエントリで公開されている内容をベースにして、背景色など変更不要な内容を削除して追加。
実際に追加したCSSの内容は以下。
.wpp-parts {
width: 90%;
display: table;
padding: 10px;
margin: 0 auto 3px auto;
table-layout:fixed;
}
.wpp-thumbnail {
display: table-cell;
vertical-align: middle;
width: 80px;
}
.wpp-post-title {
display: table-cell;
line-height: 1.2em;
padding: 0px 5px 0px 15px;
}
続いて、『Thumbnail settings』の『Display post thumbnail』にチェックを入れて、サムネイルのサイズを指定する。
サムネイルのサイズは色々試したけれど、80 * 80がサイズ的に良い感じにフィットしたのでサイズは80 * 80にしてみた。
表示をカスタマイズするために『HTML Markup settings』の『Use custom HTML Markup 』にチェックを入れて、『Post HTML Markup: 』の内容を以下に編集。
オリジナルではそれぞれの項目の間に改行が入っていたけれど、改行を入れた状態だとOperaでの表示が崩れたので改行を削除する必要があった。
そんなわけで、無事に人気記事一覧にサムネイル表示を設定することができましたと(^ ^)